
Website के Content Copy या सेलेक्ट करने के लिए वेब-ब्राउज़र में सिलेक्शन की फैसिलिटी होती हे, जिससे Website के आर्टिकल को Copy, Cut और Search करने के लिए उपयोग होता हे।
Web-browser में website का डिफ़ॉल्ट selection color दिया जाता हे जो ज्यादातर browser में blue (नीला) color डिफ़ॉल्ट होता हे। अगर आपकी website के theme का color कोई और हे, जो ब्लू color से मैच नहीं होता तो आपको website का color बदलना चाहिए, जिससे आपकी website बाकि website से अलग दिखे, और थीम के साथ मैच हो।
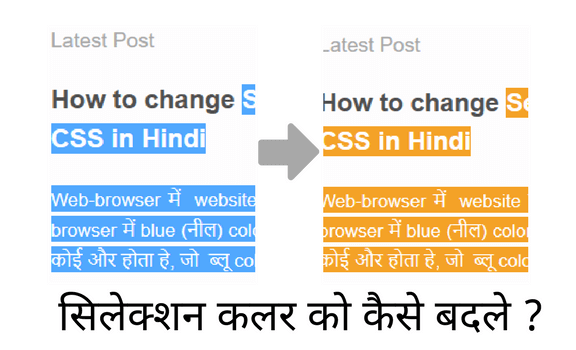
हमने इस हिंदी Blogging में website का डिफ़ॉल्ट color blue (नीला) को बदलके orange (नारंगी) किया हे जो वेबसाइट के थीम से मैच करता हे।
Selection color बदलनेके लिए आपको थीम के CSS File में code डालना होता हे। Website का selection color बदलने के लिए निन्मलिखित स्टेप्स का अनुसरण करे :
- Website के theme की CSS file open करे। और अगर वर्डप्रेस में वेबसाइट हो तो Admin menu => Appearance => Theme editor => style.css open कीजिये।
- उसमे निन्मलिखित कोड डालिये |
::-moz-selection { /* Code for Firefox */ background: #f39200; color:#fff; } ::selection { background: #f39200; color:#fff; } - उसमे background color और color अपने हिसाब से चेंज कर सकते हे।
अगर आपको कोई specific section या article, division का selection color बदलना हे तो उस डिवीज़न के class या ID दिए गए code के आगे लिखे, इस तरह लिखे:
#home-page ::selection {
background: #f39200;
color:#fff;
}

