
विषय - सूची
WordPress Contact Form 7 : हेलो दोस्तों, आज के इस आर्टिकल में हम आप सभी को Contact Form 7 Plugin के बारे में बताएंगे। दोस्तों यह प्लगइन आपके WordPress साइट के लिए बहुत ही उपयोगी प्लगइन है। क्योंकि इस प्लगइन के माध्यम से आप अपने Contact us पेज को बना सकते हैं। तथा इसके माध्यम से लोग आपके साइट के थ्रू आपसे जुड़ सकते हैं। यह आपके Blog Site के लिए बेहद जरूरी है। तो आज के इस आर्टिकल में हम आप सभी को शुरू से लेकर लास्ट तक स्टेप बाय स्टेप बताएंगे कि, आप Contact Form 7 को किस तरह से अपने WordPress में इंस्टॉल कर सकते हैं तथा अपने Blog साइड में किस तरह से लगा सकते हैं। तो चलिए आगे बढ़ते हैं और जानते हैं की Contact Form 7 को वर्डप्रेस में कैसे इन्स्टॉल करें?
Contact Form 7 Plugin क्या है?

Contact Form 7 Plugin
दोस्तों आप में से बहुत से लोग ऐसे होंगे जिनको यह पता नहीं होगा कि Contact Form 7 क्या है? दोस्तों हम आपको आपकी जानकारी के लिए बताना चाहेंगे, Contact Form 7 एक प्रकार का वर्डप्रेस प्लगइन है। जिसके माध्यम से आप इस प्लगइन के माध्यम से contact us पेज को बना सकते हैं। जिनसे की आपकी वेबसाइट पर आने वाले विजीटर्स आपसे कांटेक्ट कर पाएंगे। contact us पेज को बनाना बेहद आसान है। आपको इसके लिए किसी भी प्रकार का कोडिंग की आवश्यकता नहीं होती, तो Contact us पेज को बनाने के लिए इस आर्टिकल में हम Contact Form 7 प्लगइन का इस्तेमाल करेंगे। तो चलिए एक-एक करके स्टेप बाय स्टेप जानते हैं contact us पेज को बनाने का तरीका क्या है?
Contact Form 7 से contact us Page कैसे बनाये?

contact us Page
दोस्तों चलिए अब हम एक-एक करके स्टेप बाय स्टेप जानते हैं कि आप Contact Form 7 के माध्यम से contact us पेज किस तरह से अपने Blog Site पर बना सकते हैं?
1. Contact us पेज को बनाने के लिए हम सबसे पहले वर्डप्रेस की डैशबोर्ड को ओपन करेंगे।
2. उसके बाद प्लगइन वाले ऑप्शन पर क्लिक करेंगे।
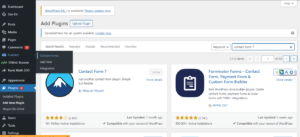
3. तथा Add New Plugin के ऑप्शन पर क्लिक करेंगे।
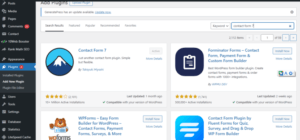
4. अब यहां आ जाने के बाद आपको सर्च वाले ऑप्शन पर सर्च करना है Contact Form 7
5. उसके बाद आपके सामने Contact Form 7 आ जाएगा।
6. आप Simply कॉन्टैक्ट फॉर्म 7 के ऊपर Install Now पर क्लिक करें, और कुछ समय Wait करें। यहां पर आप देखेंगे कि कुछ ही सेकंड में आपके सामने Active का ऑप्शन आएगा। अब आपको सिंपली एक्टिव वाले बटन पर क्लिक कर देना है।

contacts form 7
इसके बाद आप साइड Section में देखेंगे तो वहां पर Contact का ऑप्शन दिखेगा। आपको कांटेक्ट के ऑप्शन पर Contact Form पर क्लिक करना है। उसके बाद आपके सामने एक कुछ ऐसा दिखेगा जैसा कि आप नीचे फोटो में देख पा रहे है।

contacts form 7
अब आपको Shortcode के ऊपर क्लिक करना है और पूरे कोड को कॉपी कर लेना है।

contact form 7
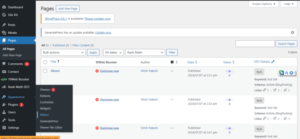
उसके बाद आपको साइड वाले Section में आना है और Page के अंदर Add New Page वाले ऑप्शन पर क्लिक करना है।

Contact form 7 code
Contact us page को website पर कैसे दिखाए?

Contact us page show in website
अब यहां तक आपने सीख लिया कि आप Contact Form 7 प्लगइन से contact us पेज कैसे बना सकते हैं। अब हम बात करते हैं कि contact us पेज को अपनी वेबसाइट पर कैसे दिखाएं?
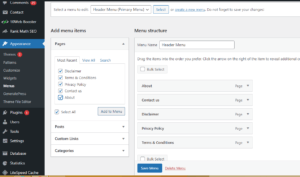
1. दोस्तों इसके लिए आपको सबसे पहले Appearance के अंदर आना है और Menu वाले ऑप्शन पर क्लिक करना है।

contact form 7
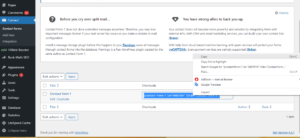
2. उसके बाद आपको एक Menu बना लेना है जिसका नाम आप प्राइमरी मेनू या फिर हेडर मैनू रख सकते हैं। यहां पर आपको पेज वाले Section से सभी पेज को सिलेक्ट कर देना है उसके बाद आप देखेंगे की आपके Contact us पेज या फिर आपने जिन – जिन पेज को सिलेक्ट किया, वह सभी पेज दूसरे साइड आ जाएंगे। जैसा कि आप नीचे फोटो में देख पा रहे हैं

contact form 7 select page
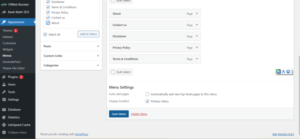
उसके बाद आपको नीचे प्रायमरी मेनू वाले ऑप्शन को सेलेक्ट करना है। और Save Menu पर क्लिक कर देना है। जैसा कि आप नीचे इमेज में देख पा रहे हैं।

contact form 7
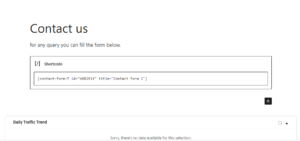
अब उसके बाद आप देख पाएंगे कि आपका Contact us पेज आपकी वेबसाइट पर लग चुका है। अगर आप चाहे तो आप अपने वेबसाइट के अंदर contact us पेज में क्लिक करके contact us को देख सकते हैं। contact us पेज दिखने में कुछ ऐसा होगा जैसा कि आप नीचे फोटो में देख पा रहे हैं। यहां पर जिसको भी आपसे कांटेक्ट करना होगा वह अपना नाम, ईमेल आईडी, और सब्जेक्ट के बाद अपना मैसेज लिखकर आपको सीधे Mail कर सकता है।

conatct us page show in site
तो दोस्तों आज के इस आर्टिकल में हमने सीखा कि आप Contact Form 7 प्लगइन के माध्यम से contact us Page को किस तरह से बना सकते हैं। और उसे अपने वेबसाइट पर किस तरह से Show कर सकते हैं। अगर आपको यह जानकारी अच्छी लगी हो तो आप कमेंट करके अपना फीडबैक जरूर दे सकते हैं। इसके साथ ही आप इस इनफार्मेशन को अपने दोस्तों के साथ या फिर उन लोगों के साथ शेयर जरूर करें जो लोग ब्लॉगिंग के फील्ड में काम कर रहे हैं।


1 Comment
Leave a Reply