
विषय - सूची
दोस्तों यदि आप ब्लॉगर बनना चाहते हैं। और ब्लागिंग की दुनिया में अभी-अभी का कदम रखा है। तो आपने जरूर अपने वेबसाइट को बनाया होगा। आपने अपनी वेबसाइट के अंदर लगभग सभी कुछ लगा दिया होगा जरूरी प्लगइन से लेकर जरूरी सभी टूल्स तक। लेकिन क्या आपको पता है कि आपकी वेबसाइट में कुछ ऐसे Important पेज होते हैं। जिनको लगाना जरूरी है। यदि आप उन पेज को नहीं लगते हैं तो आप गूगल एडसेंस से अप्रूवल नहीं ले पाएंगे तथा इसके अलावा आपको ब्लॉगिंग के दौरान कई प्रकार की दिक्कतें भी हो सकती है।
दोस्तों यह जरूरी पेज आपकी वेबसाइट में बहुत बड़ा रोल निभाता है। यह आपकी वेबसाइट के बारे में बताता है। तथा इसकी मदद से लोग आपसे कांटेक्ट करते हैं। तथा और भी कई चीजे। तो यह इंपॉर्टेंट पेज आपकी वेबसाइट में लगाना जरूरी है। तो चलिए इस आर्टिकल में हम जानते हैं कि ब्लॉक साइट की इंपॉर्टेंट पेज क्या होती है? तथा ब्लॉक साइट का इंपॉर्टेंट पेज कैसे बनाते हैं? और यह आपके ब्लॉग मे कहां होता है?
Blog Site की Important Page क्या होता है?
दोस्तों आपके ब्लॉक वेबसाइट में अपने कई पेज बनाए होंगे लेकिन उसमें यह 5 टाइप के इंपोर्टेंट पेज बनाना जरूरी है। अगर आपने नहीं बनाया है तो इस आर्टिकल के माध्यम से अपनी वेबसाइट के लिए वह इंपॉर्टेंट पेज को बना लीजिए। यह इंपॉर्टेंट पेज आपकी वेबसाइट के बारे में बताता है। अगर कोई भी आपसे कांटेक्ट करना चाहे तो वह इस पेज के थ्रू आपसे कांटेक्ट कर सकता है। तथा इस पेज में आपके द्वारा लिखी प्राइवेसी पॉलिसी, टर्म्स एंड कंडीशन और डिस्क्लेमर जैसी जरूरी चीज़ लिखी होती है। जिससे आपको ब्लॉगिंग के दौरान कोई भी दिक्कत नहीं होता। और आप आपको ऐडसेंस अप्रूवल के दौरान भी कोई दिक्कत नहीं आती है।
Blog Site की Important Page कहा होती है?
दोस्तों अगर आप अपनी वेबसाइट के लिए यह पांच इंपॉर्टेंट पेज को बनाना चाहते हैं। तो हमारे मन में एक क्वेश्चन आता है। कि इन पेज को कहां लगाए? फिर आप इस प्रश्न का उत्तर जानना चाहते हैं कि यह इंपॉर्टेंट पेज कहां होते हैं?
दोस्तों यह इंपॉर्टेंट पेज आपकी वेबसाइट में या तो ऊपर हो सकता है। जिसे हम हेडर एरिया कहते हैं या फिर वेबसाइट के नीचे वाले भाग में हो सकता है। जैसा कि आप नीचे दिए गए चित्र में देख सकते हैं। नीचे दिए गए चित्र में आप आसानी से देख सकते हैं कि किसी वेबसाइट में इंपॉर्टेंट पेज को किस तरह से दिखाया गया है इसमें आपकी About, Contact us, Disclaimer, Term & Condition, Privacy Policy जैसी सभी page लगे हुए है।
Blog Site के लिए Important Page कैसे बनाये?
दोस्तों यदि आप अपनी वेबसाइट के लिए इंपॉर्टेंट पेज बनाना चाहते हैं। तो आप इसके लिए मैन्युअल भी बना सकते हैं। जिसमें आपको कुछ कोडिंग की आवश्यकता होगी। और आप अपनी वेबसाइट के लिए इन इंपॉर्टेंट पेज को बना लेंगे। तथा आपके पास दूसरा ऑप्शन आता है। आप यदि AI के थ्रू अपना इंपॉर्टेंट पेज बनवाना चाहते हैं। तो आप AI से भी बनवा सकते हैं।

blog-site-ke-liye-important-page-kaise-bnaye
और इसके अलावा अगर आप वर्डप्रेस में अपना ब्लॉक साइट बनाई हो तो आपको ज्यादा आसानी होगा। क्योंकि वर्डप्रेस के अंदर आपको कई बेहतरीन टूल्स देखने को मिलेगी। जो काफी अच्छे होते हैं। आप उन टूल्स का इस्तेमाल करके अपने वेबसाइट के लिए इंपॉर्टेंट पेज को बना सकते हैं। और यह काम कुछ मिनट में ही हो जाएगा तो चलिए बताते हैं। आपको एक-एक करके की किस तरह से आप अपने ब्लॉक साइट के लिए इंपॉर्टेंट पेज बना सकते हैं।
About Us page क्या होता है? तथा इसे कैसे बनाये?
दोस्तों अगर आप अपनी वेबसाइट के लिए About Page बनाना चाहते हैं तो नीचे लिखी हुई जानकारी को पढ़कर बना सकते हैं। लेकिन क्या आपको पता है कि About क्या होता है? और इसे क्यों लगाना चाहिए? तो चलिए जानते हैं।

about us page kya hota hai
दोस्तों About का मतलब होता है किसी चीज के बारे में। मतलब About पेज आपकी वेबसाइट के बारे में बताता है। कि आपका ब्लॉग साइट कि Niche पर काम करता है। तो About के अंदर में वह सभी जानकारी लिखी हुई होती है। जो आप अपने ब्लॉक साइड में करते हो। जैसे की कौन सा Niche है? कैसे काम करते है? वगैरा-वगैरा। तथा अपने ब्लॉग साइट के लिए About पेज बनाना काफी आसान है।
यदि आप Blogspot.com से अपना वेबसाइट बनाये हो। तो पेज वाले सेक्शन में जाकर क्रिएट पेज में क्लिक करके अबाउट टाइडल डाल के नीचे पेज में अपने वेबसाइट के बारे में सभी डिटेल्स लिख देना।
इसके अलावा अगर आप वर्डप्रेस में अपना ब्लॉग साइट बनाई हो तो Same इसी स्टेप को अपनाना पेज वाले सेक्शन में जाकर क्रिएट पेज में क्लिक करेंगे। तथा टाइटल डालेंगे About और उसके नीचे पैराग्राफ में अपने ब्लॉक साइट के बारे में लिख देंगे। और लास्ट में पब्लिश में क्लिक करके अपने पेज को पब्लिश कर देना है। तो इन आसान स्टेप्स को फॉलो करके आप अपने वेबसाइट के लिए About पेज को बना सकते हैं।
Contact Us
दोस्तों अब बात करते हैं कि आप अपनी वेबसाइट के लिए Contact Us पेज कैसे बना सकते हैं? दोस्तों Contact Us पेज होता क्या है? सबसे पहले यह बात करते हैं। Contact Us पेज आपकी वेबसाइट से कांटेक्ट करने के लिए बनाया जाता है। इस पेज के माध्यम से कोई भी आपसे कांटेक्ट कर सकता है। इस पेज में आपसे कांटेक्ट करने का माध्यम लिखा होता है। जैसे कि आपका ईमेल आईडी या फिर मोबाइल नंबर।

contact us
Contact Us पेज बनाना बहुत आसान है। दोस्तों अगर आप blogspot.com में अपना वेबसाइट बनाये हो तो आप ऊपर बताए गए Same तरीके से पेज वाले ऑप्शन में जाकर क्रिएट पेज में क्लिक करके Contact Us टाइटल डाल के नीचे पैराग्राफ में अपने कांटेक्ट करने के माध्यम लिख देना। जिससे लोग आपसे कांटेक्ट कर पाए। इसके अलावा अगर आप वर्डप्रेस में अपना वेबसाइट बनाई हो तो आप से एम इसी तरीके को अपना के Contact Us बना सकते हैं।
लेकिन इसके अलावा यहां पर आपको एक एडवांस ऑप्शन देखने को मिलता है। जो आपको blogspot.com में देखने को नहीं मिलता। दोस्तों आप वर्डप्रेस में Contact Form 7 को इंस्टॉल करके कांटेक्ट वाले पेज में एक फॉर्म का ऑप्शन बना सकते हैं। जिसके मदद से लोग उस फॉर्म को भर के आपसे कांटेक्ट कर पाएंगे। Contact Form 7 को इंस्टॉल करने की तरीका हमने नीचे बताया है। जिसे पढ़कर आप step by step इंस्टॉल कर पाएंगे।
Contact Form 7 को कैसे लगाये?
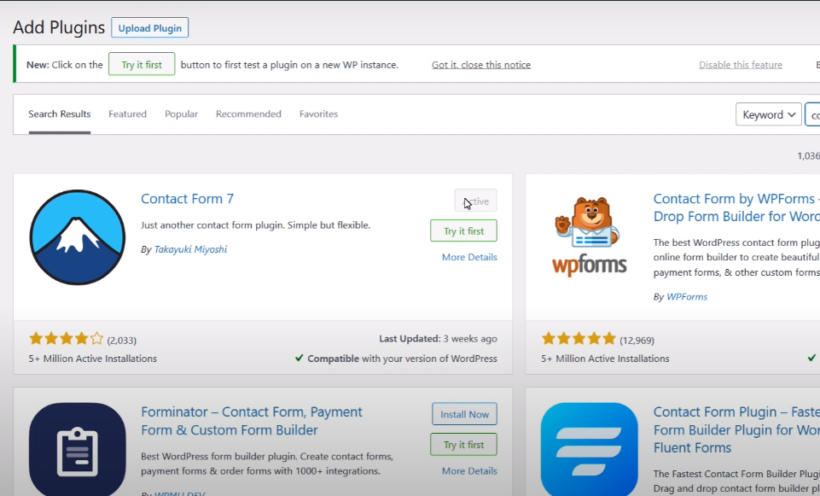
दोस्तों Contact Form 7 को इंस्टॉल करने के लिए आपको अपने वर्डप्रेस के अंदर प्लगइन वाले ऑप्शन में जाना है। प्लगइन वाले ऑप्शन में जाने के बाद Add Plugins में क्लिक कर देना है। और आपको सर्च करना है Contact Form 7 सर्च करते ही आपके सामने प्लगइन आ जाएगा। आप प्लगइन को इंस्टॉल करके एक्टिव में क्लिक कर देना जैसा कि आपको नीचे फोटो दिखे।

Contact Form 7
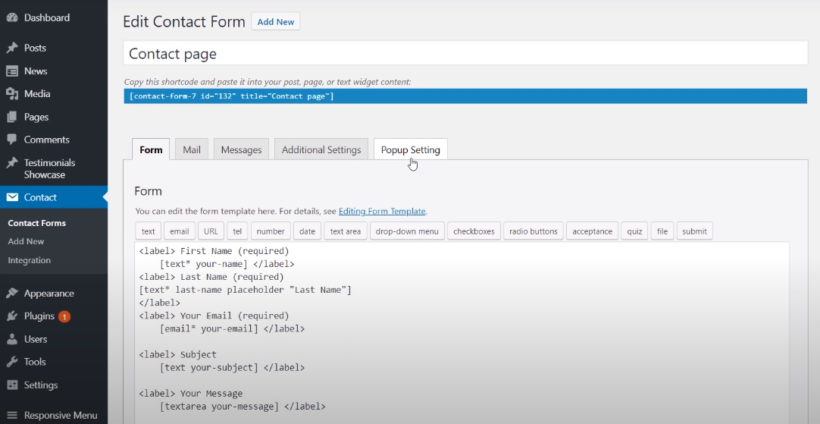
उसके बाद आपको प्लगइन वाले ऑप्शन में दोबारा क्लिक करना है। और आप देख पाएंगे अपने सामने उन सभी प्लगिंस को जो आपके वर्डप्रेस में पहले से इंस्टॉल है। यहां पर आपको Contact Form 7 वाले ऑप्शन प्लगिंस की सेटिंग पर क्लिक कर देना है। इसके बाद आपको Popup सेटिंग में क्लिक कर देना है। यहां पर आप अपने हिसाब से कस्टमाइज्ड भी कर सकते हैं बाकी अगर कुछ नहीं करना है। तो डिफॉल्ट सेटिंग ही रहने देना जैसा कि आपको नीचे इमेज में नजर आ रहा है।

Contact Form 7 popup
इसके बाद आपको अपने ब्लॉग साइट पर पहुंच जाना है। कांटेक्ट वाले पेज में और वहां पर आप देख पाएंगे आपके सामने एक फॉर्म खुल जाएगा।
Privacy Policy Page कैसे बनाये?
दोस्तों एक ब्लॉग वेबसाइट के लिए प्राइवेसी पॉलिसी पेज बहुत इंपोर्टेंट होता है। यदि यह आपकी वेबसाइट में नहीं है। तो आप इसे जरूर बना ले क्योंकि अगर यह आपकी वेबसाइट में होता है। तो आप आने वाली कई समस्याओं से बच सकते हैं प्राइवेसी पॉलिसी पेज बनाना बहुत ही आसान है आप इसे मैन्युअल लिख करके भी बना सकते हैं। या फिर आप किसी टूल्स की मदद से प्राइवेसी पॉलिसी पेज को बना सकते हैं। प्राइवेसी पॉलिसी पेज को बनाने के लिए हमने नीचे स्टेप बाय स्टेप बताया है जिसे फॉलो करके आप प्राइवेसी पॉलिसी पेज बना सकते है।

Privacy Policy Page kaise bnaye
दोस्तों यदि आप privacy Policy पेज को बनाना चाहते हैं। तो आपको गूगल में बहुत सारे टूल्स नजर आएंगे। जिनकी मदद से आप प्राइवेसी पॉलिसी पेज को बना सकते हैं। लेकिन हम यहां पर आपको satishkushwaha.com वेबसाइट के मदद से प्राइवेसी पॉलिसी पेज बनाना सिखायेंगे। इस पेज को बनाने के लिए सबसे पहले आपको गूगल में satishkushwaha.com सर्च कर लेना है।
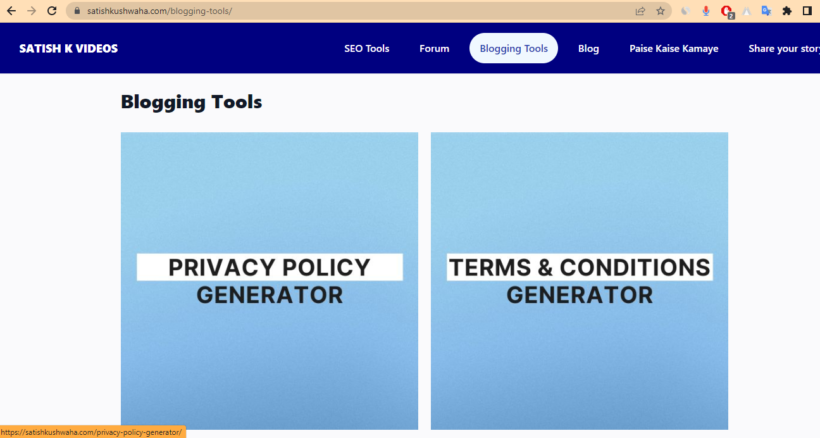
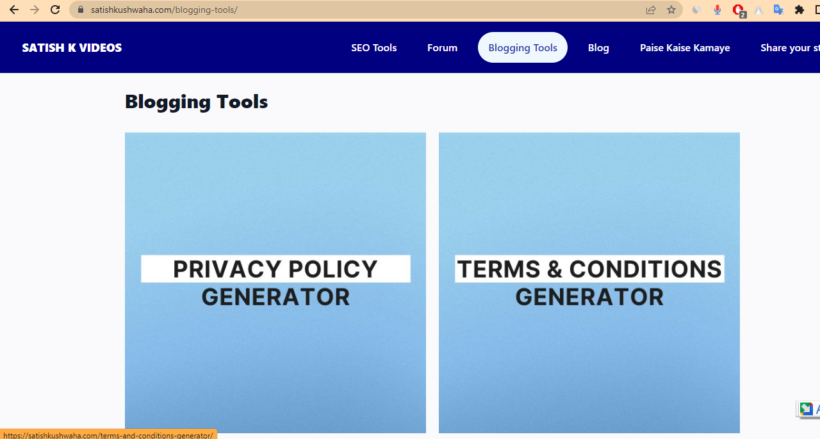
इसके बाद आप इसकी ऑफिशल वेबसाइट पर आ जाएंगे। यहां आने के बाद आपको ब्लॉगिंग टूल्स वाले ऑप्शन में क्लिक करना है। इसके बाद आपको privacy Policy generator ऑप्शन नजर आएगा। आपको सिंपली इस वाले ऑप्शन पर क्लिक कर देना है।

Generate privacy Policy
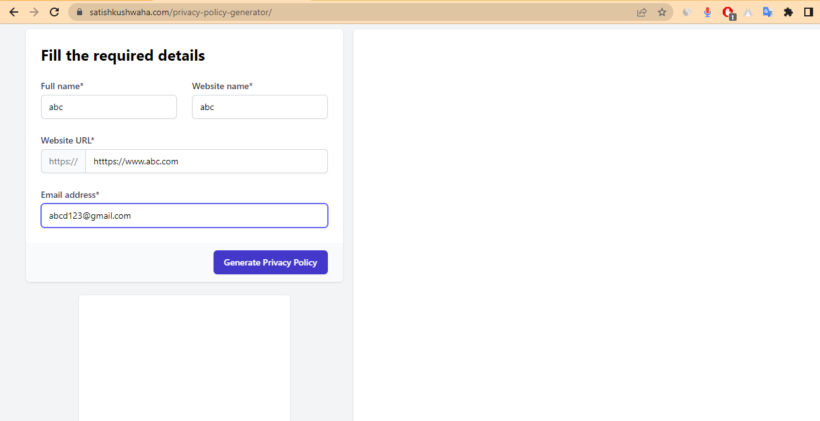
अब इस ऑप्शन में क्लिक कर लेने के बाद आपके सामने एक नया पेज ओपन होगा। जहां पर आपसे कुछ डिटेल्स मांगी जाएगी। आपको इस फॉर्म को भर देना है। और Generate privacy Policy वाले बटन पर क्लिक कर देना है जैसा कि आप यहां नीचे देख सकते हैं।

privacy policy form
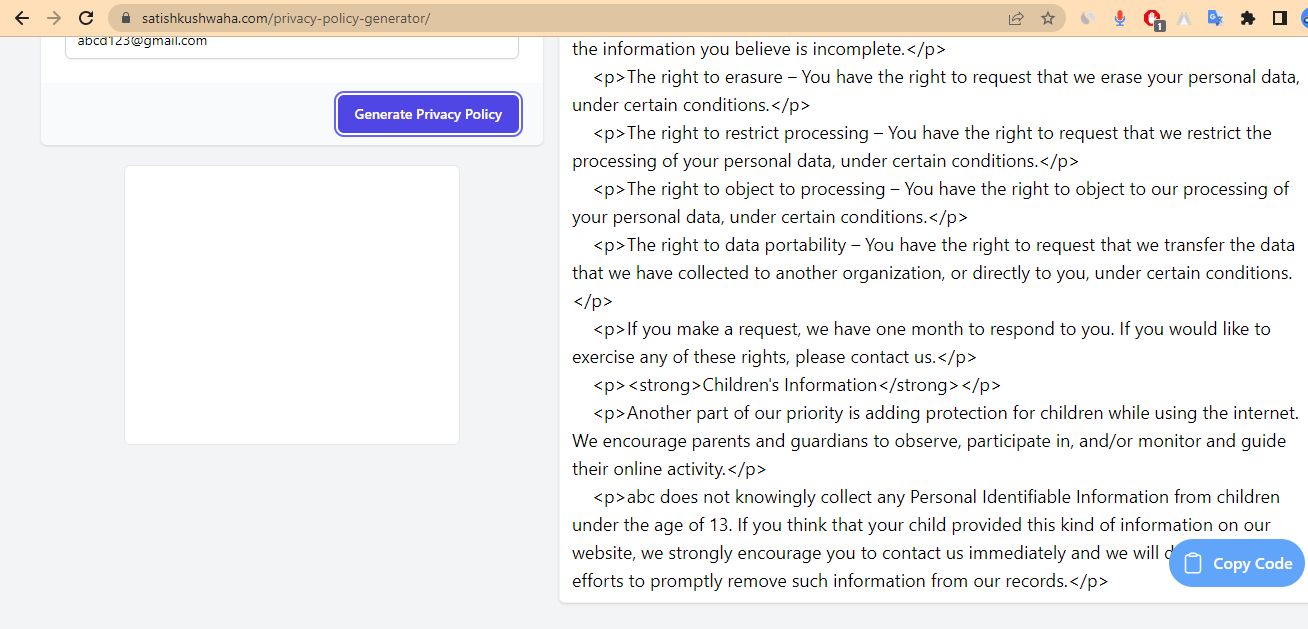
उसके बाद आप यहां पर देख पाएंगे। कि आपके सामने काफी सारे टेक्स्ट लिखे आएंगे। आपको सिंपली नीचे की साइड आना है और नीचे में कॉपी कोड वाले बटन पर क्लिक कर देना है। और इन सभी टेक्स्ट को कॉपी कर लेना है। जैसा कि आप नीचे image में देख सकते हैं।

privacy policy form text
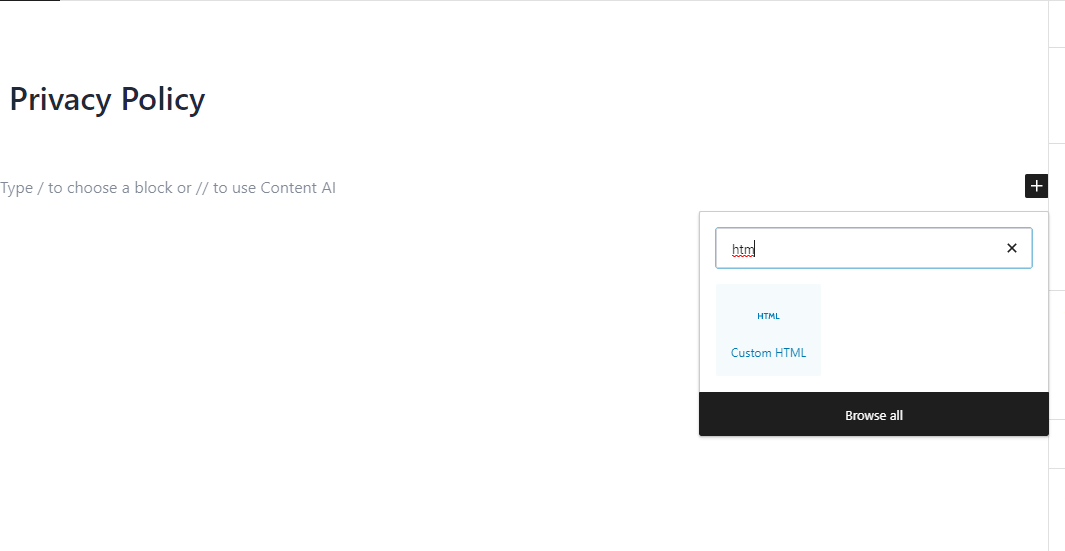
अब इसके बाद आपको अपने वर्डप्रेस में आना है। और पेज वाले ऑप्शन में क्लिक कर लेने के बाद क्रिएट पेज में क्लिक करना है। क्रिएट पेज में क्लिक कर लेने के बाद आपको टाइटल में प्राइवेसी पॉलिसी लिख देना है। तथा नीचे पैराग्राफ वाले ऑप्शन में आने के बाद यहां पर आपको HTML सर्च करना है और HTML को सेलेक्ट कर लेना है। जैसा कि आपको नीचे इमेज में नजर आ रहा है।

HTML
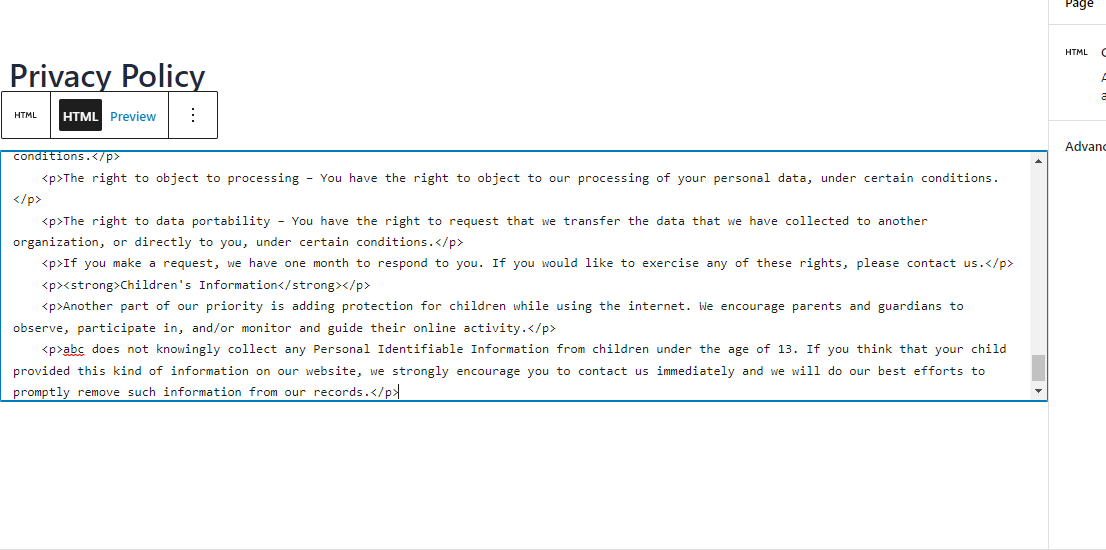
यहां पर आपने जो भी टेक्स्ट को कॉपी किया था उनको पेस्ट कर देना है। पेस्ट करते ही आपके सामने दो ऑप्शन दिखेगा HTML और Preview तो आपको प्रीव्यू वाले ऑप्शन में क्लिक करना है। आप जैसे ही प्रीव्यू वाले ऑप्शन में क्लिक करेंगे आपका प्राइवेसी पॉलिसी तैयार हो जाएगा।

Html Preview
Term and Conditions Page कैसे बनाये?
दोस्तों आपने ब्लॉग वेबसाइट के अंदर में Term and Conditions पेज बनाना उतना ही आसान है। जितना आपने पहले प्राइवेसी पॉलिसी को बनाया। दोस्तों आप Term and Conditions पेज बनाने के लिए कई तरह के टूल्स का उपयोग या फिर आप मैन्युअल भी बना सकते हैं। लेकिन यहां पर जो हम टर्म्स एंड कंडीशन पेज बनाएंगे वह Same तरीके से बनेंगे जैसा कि हमने प्राइवेसी पॉलिसी को बनाया।

Term and Conditions Page kaise bnaye
दोस्तों Term and Conditions पेज को बनाने के लिए आप Satishkushwaha.com वेबसाइट पर आ जाए। यहां पर आने के बाद आप ऊपर ब्लॉगिंग टूल्स वाले कैटेगरी में क्लिक करें। अब यहां पर क्लिक करने के बाद आपको दो ऑप्शन दिखेगा तो आपको सिंपली Term and Conditions Generator वाले ऑप्शन में क्लिक कर देना है। जैसा कि आप इमेज में नीचे देख सकते हैं।

Term and Conditions Generator
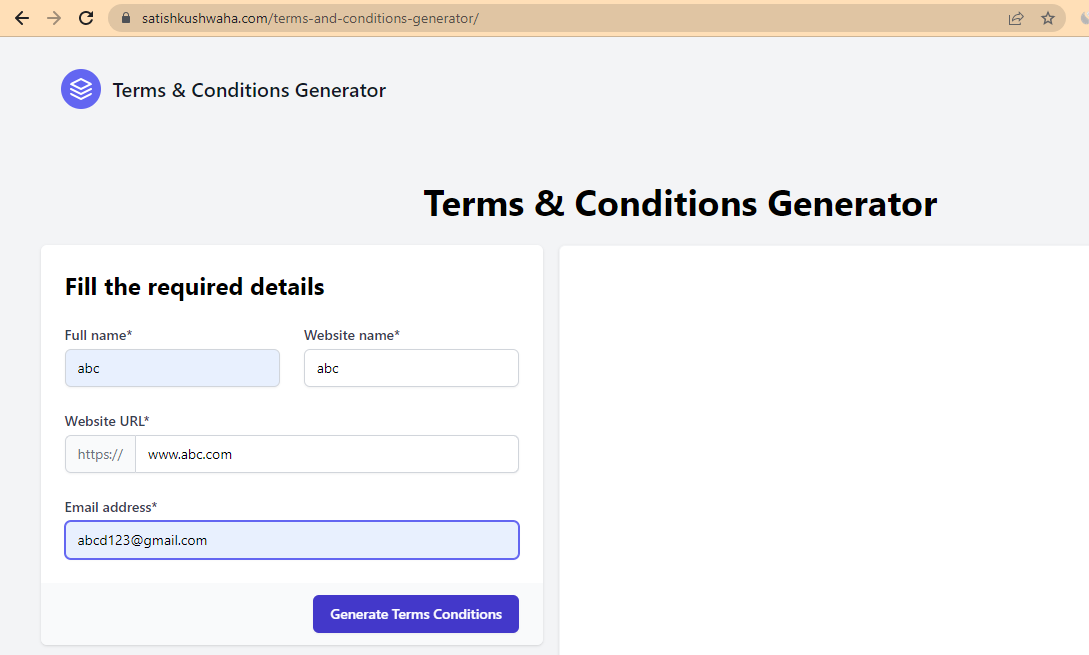
उसके बाद आपके सामने एक नया पेज ओपन होगा। इस नए पेज में एक फॉर्म दिखेगा। आपको उसे फॉर्म को अच्छे से भर देना है। जैसा कि आप नीचे इमेज में देख सकते हैं।

Term and Conditions Generator form
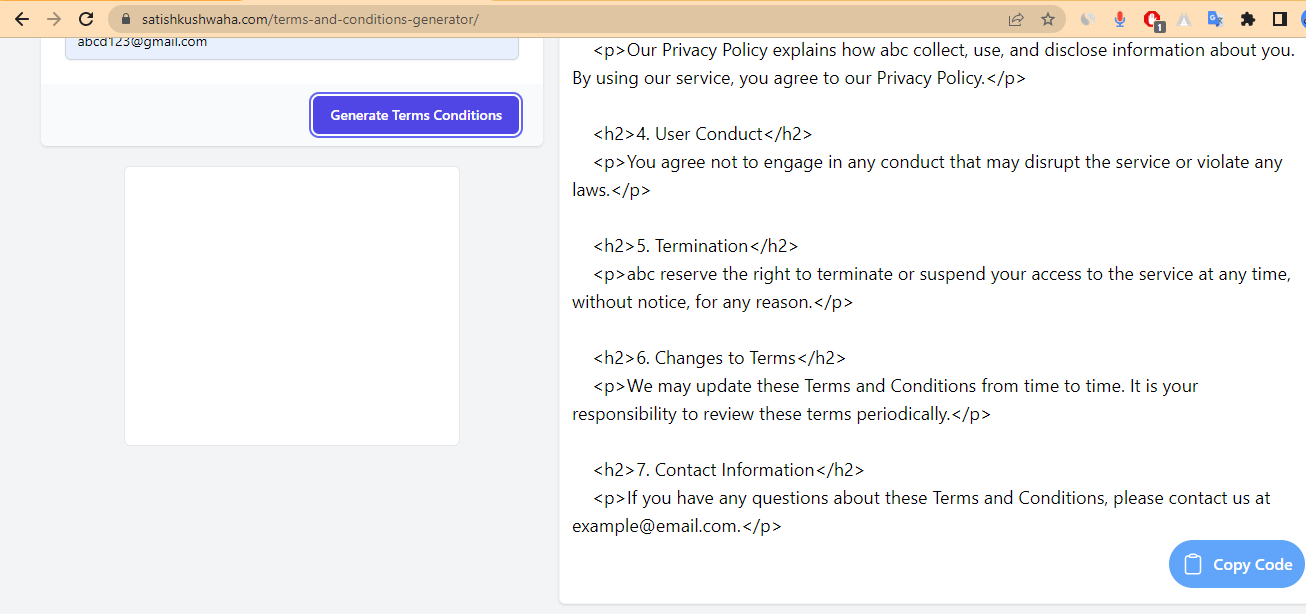
उसके बाद आपको जनरेट टर्म्स एंड कंडीशन वाले बटन पर क्लिक करना है। आप जैसे ही इस ऑप्शन पर क्लिक करते हैं। आपके सामने कुछ टेक्स्ट नजर आ जाएंगे अब आप नीचे की साइड आएंगे। तो वहां पर आपको कॉफी कोड का ऑप्शन दिखेगा। आपको सिंपली कॉपी कोड वाले बटन पर क्लिक करके कोड को कॉपी कर लेना है। जैसा कि आप नीचे फोटो में देख सकते हैं।

Term and Conditions Generator form 2
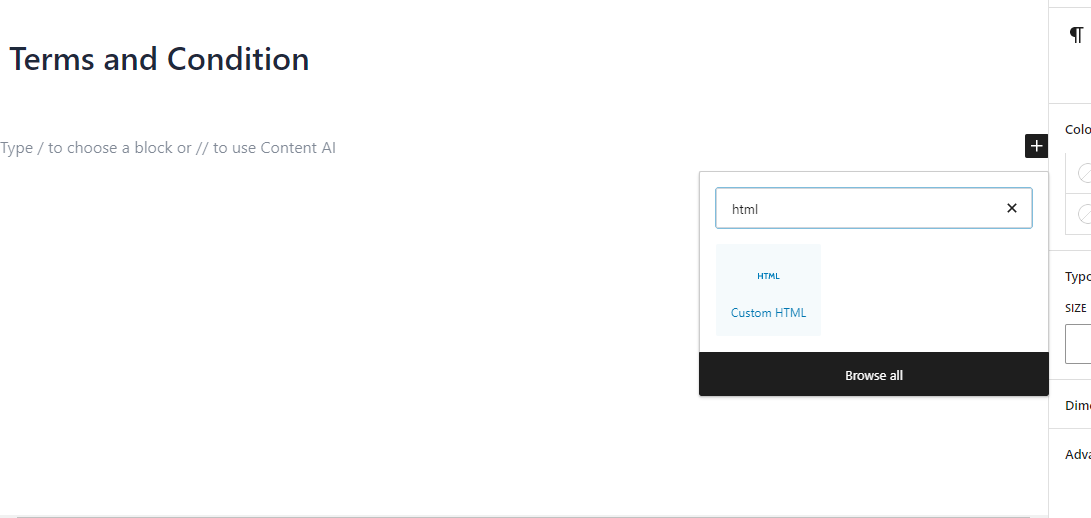
इसके बाद आपको फिर से Same उसी तरीके को फॉलो करते हुए अपने ब्लॉक साइड के वर्डप्रेस पर आ जाना है। यहां आने के बाद आपको पेज वाले ऑप्शन पर जाना है। और क्रिएट पेज में क्लिक कर देना है या फिर एड न्यू पेज में क्लिक करना है। आप जैसे ही एड न्यू पेज में क्लिक करेंगे आपके सामने टाइटल मांगेगा तो आप टाइटल में Term and Conditions लिख देना। उसके बाद नीचे पैराग्राफ वाले ऑप्शन पर जैसे ही आएंगे वहां पर आपको सर्च करना है HTML अब जैसे ही HTML सर्च करेंगे। आपके सामने HTML आ जाएगा तो आपको उस HTML को सेलेक्ट कर लेना है ।जैसा कि आप नीचे फोटो में देख सकते हैं।

Term and Conditions html
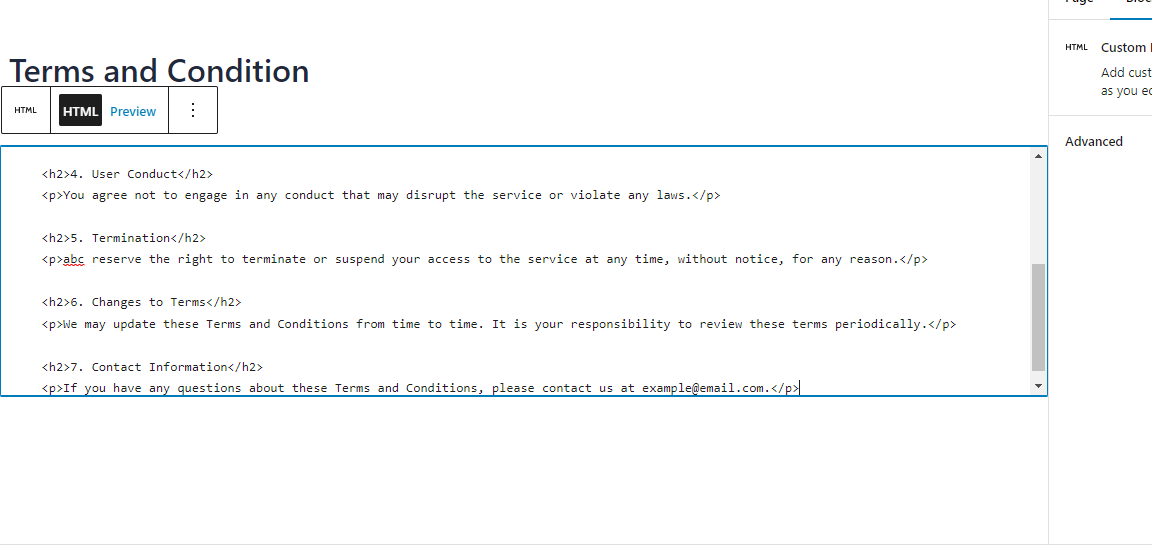
इसके बाद अपने आपको यहां पर उन सभी टेक्स्ट को पेस्ट कर देना है। जिसको आपने कॉपी किया था। और पेस्ट करने के बाद प्रीव्यू वाले ऑप्शन पर क्लिक करना है। प्रीव्यू वाले ऑप्शन पर क्लिक करते ही आप देखेंगे कि आपके सामने टर्म्स एंड कंडीशन लिखा हुआ आ जाएगा। उसके बाद आपको सिर्फ पब्लिक वाले बटन पर क्लिक करके अपनी पेज को पब्लिक कर देना है।

Term and Conditions
Disclaimer Page कैसे बनाये?
दोस्तों अब हम अपनी वेबसाइट के इंपोर्टेंट पेज का लास्ट वाला पेज बनाने जा रहे हैं। जिस पेज का नाम है Disclaimer. दोस्तों Disclaimer पेज को भी आप कई तरीकों से बना सकते हैं लेकिन हम यहां पर एक वेबसाइट का इस्तेमाल करेंगे। जहां से हम अपनी वेबसाइट के लिए डिस्क्लेमर को कुछ ही मिनट में बना सकते हैं।

Disclaimer Page kaise bnaye
Disclaimer पेज को बनाने के लिए सबसे पहले आपको गूगल पर आ जाना है। और वहां पर सर्च करना है Disclaimer Generator आप जैसे ही यह सर्च करते हैं। आपके सामने पहले वेबसाइट आ जाएगा तो आपको सिंपली Disclaimergenerator.net वेबसाइट पर क्लिक कर देना है। आप जैसे ही नीचे image मे देख सकते हैं।
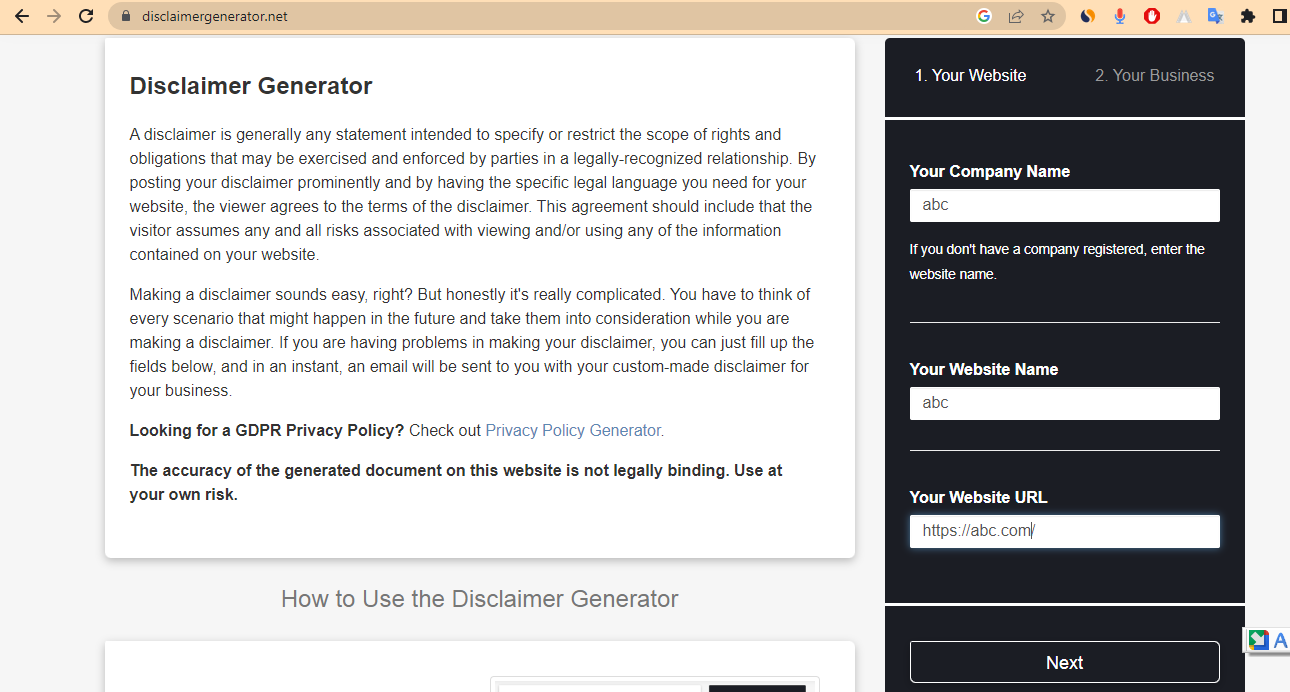
आप जैसे ही इस वेबसाइट पर क्लिक करेंगे आपके सामने नया पेज खुलेगा। इस पेज में आपके सामने कुछ डिटेल्स मांगी जाएगी तो आपको उन डिटेल्स को भर देनी है। जैसे कि आपसे मांगा जाएगा आपके कंपनी का नाम तो यहां पर आप अपनी वेबसाइट का नाम डाल सकते हैं। उसके बाद आपसे आपकी वेबसाइट का नाम मांगेगा तो दूसरे ऑप्शन में आप वेबसाइट का नाम डाल देना। उसके बाद फिर से यहां पर आपका URL मांगा जाएगा। तो आपको अपनी वेबसाइट के यूआरएल को कॉपी करके यहां पर पेस्ट कर देना है। और नेक्स्ट बटन पर क्लिक करना है। जैसा कि आप नीचे इमेज में देख सकते हैं।

Disclaimergenerator.net form
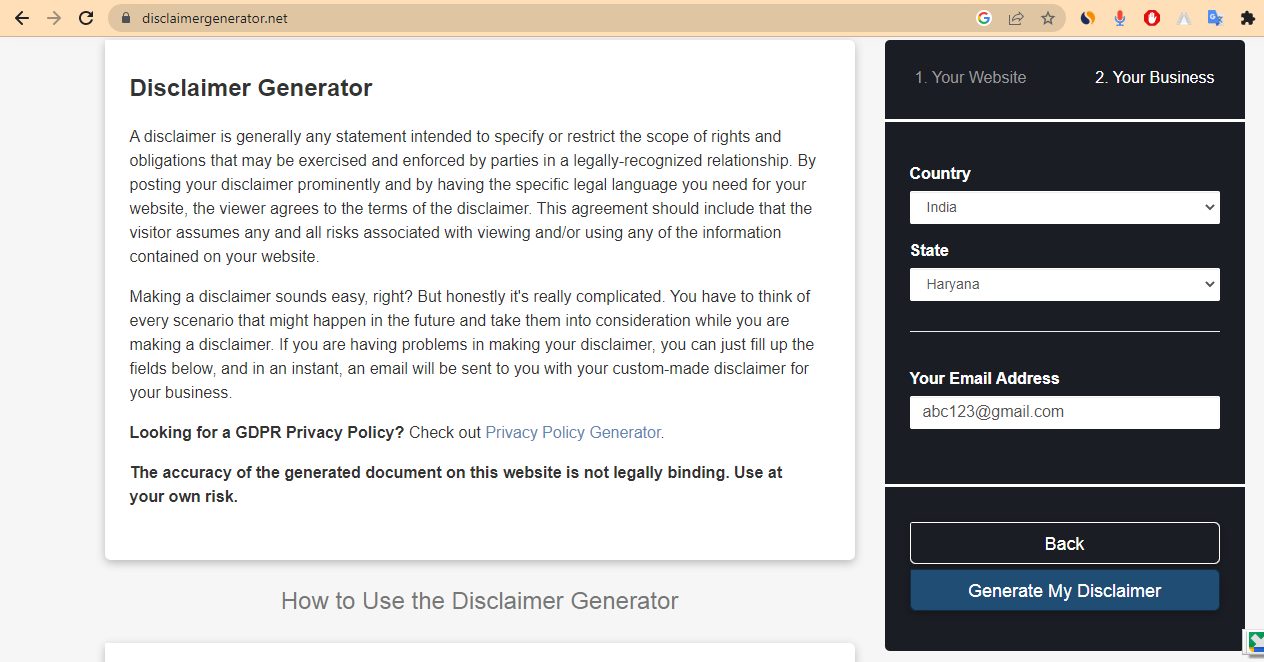
उसके बाद नेक्स्ट बटन पर क्लिक करते ही आपके सामने एक और नया पेज खुलेगा। जहां पर आपसे आपकी कंट्री मांगी जाएगी तो आपके यहां पर इंडिया सेलेक्ट कर लेना है क्योंकि हम इंडिया से हैं। उसके बाद नीचे स्टेट पूछा जाएगा तो आप चीज भी स्टेट से है आप उसे स्टेट को सेलेक्ट कर लेना। और थर्ड ऑप्शन पर आपसे ईमेल आईडी मांगा जाएगा तो आपको अपना ईमेल आईडी यहां पर डाल देना है। जैसा कि आप नीचे फोटो दे देख सकते है।

Disclaimergenerator.net form 2
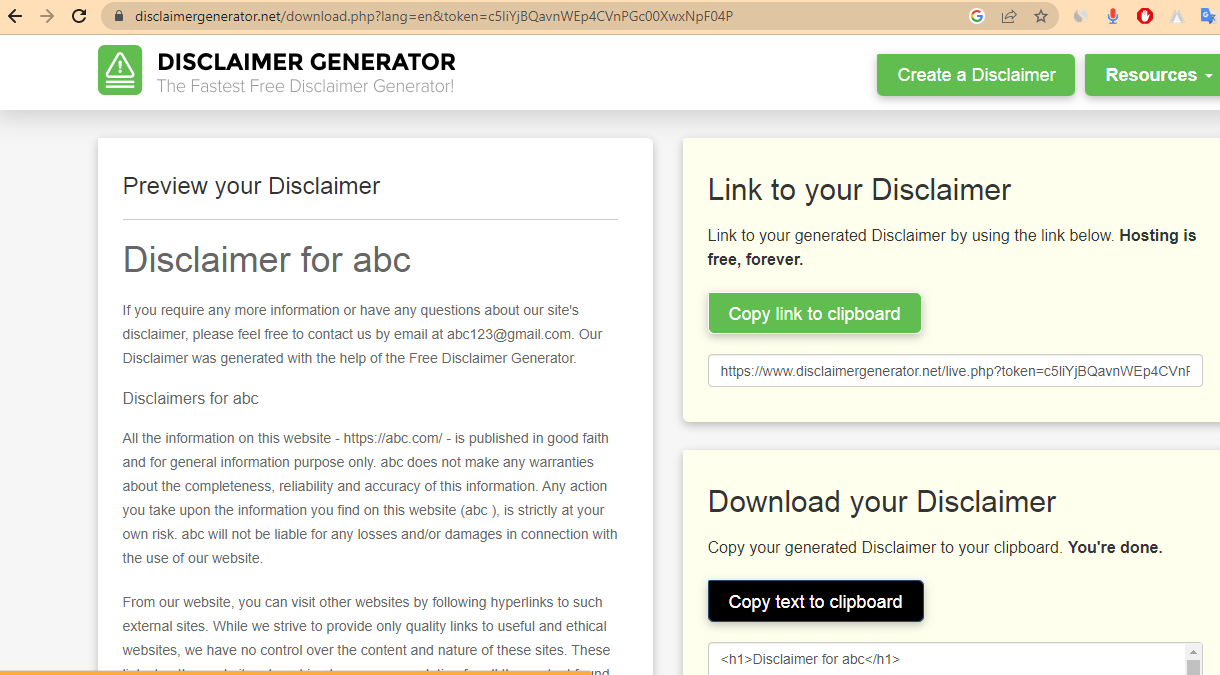
उसके बाद आपको जनरेट डिस्क्लेमर वाले बटन पर क्लिक करके डिस्क्लेमर को जनरेट कर लेना है। यहां पर जैसे ही आपके सामने डिस्क्लेमर जनरेट होगा। आपको उस डिस्क्लेमर को कॉपी कर देना है। कॉपी करने के लिए आपको कॉपी टेक्स्ट तो क्लिपबोर्ड वाले बटन पर क्लिक करना है। जैसा कि आप नीचे देख सकते हैं।

Disclaimergenerator.net text copy
उसके बाद आप इस डिस्क्लेमर को अपने वर्डप्रेस पर पेस्ट कर देना पेस्ट करने के लिए सबसे पहले आपको अपने वर्डप्रेस के डिस बोर्ड पर जाना है। वहां पर जाने के बाद पेज वाले ऑप्शन पर जाना है। उसके बाद एड न्यू पेज पर क्लिक करके डिस्क्लेमर टाइटल डाल देना है। डिस्क्लेमर टाइटल डालने के बाद नीचे पैराग्राफ वाले ऑप्शन पर आना है। और वहां पर आपको कंट्रोल + V या फिर माउस के राईट बटन से पेस्ट कर देना है। पेस्ट करते ही आप यहां पर देखेंगे कि आपके सामने डिस्क्लेमर लिखा हुआ आ जाएगा। उसके बाद आपको कुछ भी नहीं करना है सिंपली आपको पब्लिक बटन पर क्लिक करके पेज को पब्लिक कर देना है।

